در ادامه بررسی قالب وودمارت به آموزش ساخت و طراحی فوتر، تنظیمات سفارشی سازی و ویرایش فوتر در قالب وودمارت می پردازیم. ابتدا تمام تنظیمات پاورقی قالب وودمارت (Footer) را بررسی می کنیم. سپس ویرایش فوتر به کمک ابزارک ها را مرور می کنیم. در ادامه ساخت و طراحی فوتر در قالب وودمارت به صورت کاملا سفارشی سازی شده با المنتور را به شما آموزش می دهیم. با این آموزش قالب وودمارت با ما در یونی وودمارت مرجع قالب وودمارت در ایران همراه باشید.
برای مشاهده آموزش های عملی طراحی فوتر سفارشی به ویدئوهای پایین صفحه مراجعه کنید.
تنظیمات فوتر قالب وودمارت

به پایین ترین بخش طراحی ظاهر سایت که معمولا در تمام صفحات سایت تکرار می شود اصطلاحا فوتر (Footer) گفته می شود که در زبان فارسی با عنوان های پاورقی یا پانوشت نیز ترجمه می شود.
در فوتر سایت معمولا المان های مختلفی در چند ستون قرار می گیرند. در برخی سایت ها نیز فوتر شامل چند ردیف بیشتر می شود که با عنوان هایی مثل ناحیه قبل از فوتر و ناحیه بعد از فوتر نیز شناسایی می شوند.
در پایین ترین بخش در طراحی فوتر نیز متن کپی رایت (Copyright) قرار می گیرد. بخش کپی رایت معمولا یک متن ساده با چند لینک و گاهی شامل یک منوی افقی در یک نوار باریک در پایین سایت می شود.
اگر از این اسامی و عنوان ها و تعاریف بگذریم یک ناحیه در پایین ترین بخش ظاهر هر سایت وجود دارد که در تمامی صفحات سایت تکرار می شود و این بخش فوتر سایت است. در این جلسه می خواهیم تنظیمات و سفارشی سازی های فوتر قالب وودمارت را بررسی کنیم.
ویرایش فوتر در قالب وودمارت
در پنل تنظیمات وودمارت بخشی برای سفارشی سازی فوتر در نظر گرفته شده است. همچنین تنظیمات فوتر در این قالب امکان استفاده از ابزارک ها یا بلوک های HTML را برای سفارشی سازی و طراحی فوتر در اختیار شما قرار می دهد. پس برای سفارشی سازی و ویرایش فوتر در قالب وودمارت لازم است ابتدا تنظیمات را کامل کنید و سپس به ابزارک ها یا بخش بلوک های HTML مراجعه کنید.
در ویدئوی ابتدای صفحه تمام تنظیمات فوتر قالب را بررسی کرده ایم. پس از مشاهده ویدئوی تنظیمات می توانید برای سفارشی سازی ردیف و ستون ها و المان های فوتر با یونی وودمارت همراه باشید.
آموزش طراحی فوتر برای قالب وودمارت

سفارشی سازی یا ساخت و طراحی فوتر در قالب وودمارت به دو روش قابل انجام است. روش اول طراحی کلاسیک به کمک ابزارک های وردپرس و روش دوم استفاده از صفحه ساز های قدرتمند مثل ویژوال کامپوزر یا المنتور است.
- طراحی فوتر با ابزارک ها
- طراحی فوتر با صفحه ساز
اگر از دموهای قالب وودمارت برای راه اندازی و نصب قالب وودمارت استفاده می کنید ممکن است در برخی دموها از ابزارک و برخی دیگر از صفحه ساز استفاده شده باشد. پس برای ویرایش فوتر شاید به هر کدام از روش ها نیاز داشته باشید. بنابراین آموزش هر دو روش را به طور کامل بررسی می کنیم. یونی وودمارت مرجع قالب وودمارت در ایران.
طراحی و ویرایش فوتر در قالب وودمارت با ابزارک های وردپرس
روش کلاسیک طراحی فوتر در وردپرس استفاده از ابزارک ها است. اکثر قالب های وردپرسی نیز چندین ناحیه ابزارکی فوتر در اختیار طراح سایت قرار می دهند که از بخش ابزارک ها در وردپرس امکان ویرایش فوتر را فراهم می کند.
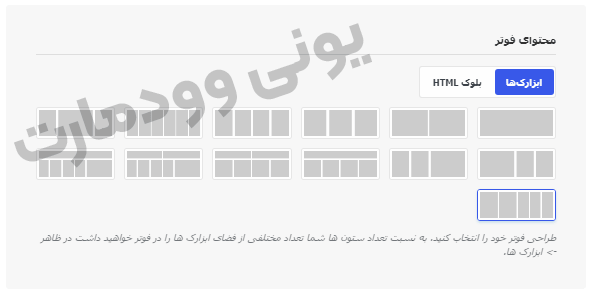
طراحی و ویرایش فوتر در قالب وودمارت به کمک ابزارک ها نیز مشابه اکثر قالب های وردپرسی وجود دارد. روش کار چنین است که ابتدا از تنظیمات فوتر قالب گزینه ابزارک ها و سپس تعداد ستون ها و چیدمان مورد نظر را انتخاب می کنید. سپس از منوی نمایش و زیرمنوی ابزارک ها برای چیدن المان ها در ستون ها فوتر اقدام می کنید.
ساخت فوتر در قالب وودمارت با المنتور و ویژوال کامپوزر
یکی از مزیت های بی نظیر قالب فروشگاهی وودمارت امکان طراحی بخش های مختلف سایت به کمک صفحه ساز ها است. تقریبا در طراحی تمام بخش های سایت در این قالب می توانید از صفحه ساز المنتور یا ویژوال کامپوزر استفاده کنید که ساخت فوتر در قالب وودمارت نیز این موضوع مستثنی نیست.
روش پیشنهادی یونی وودمارت برای طراحی فوتر استفاده از بلوک های HTML و صفحه ساز است.
در این بخش از آموزش به طراحی فوتر قالب وودمارت به کمک صفحه ساز المنتور خواهیم پرداخت. در صورتی که از صفحه ساز ویژوال کامپوزر استفاده می کنید نیز مراحل ساخت و طراحی دقیقا مشابه خواهند بود.
مورد بعدی در تنظیمات فوتر را در جلسه تغییر متن کپی رایت قالب وودمارت بررسی می کنیم.
برای آموزش های بیشتر به صفحه آموزش وودمارت مراجعه کنید.


6 دیدگاه. دیدگاهی بگذارید
سلام وقت بخیر
ممنون از آموزش خوبتون
من هنوز نفهمیدم وقتی المنتور فوتر ساز داره و میشه روی کل سایت یا بخش مورد نظر پیاده کرد، چرا باید از بخش HTML وودمارت این کار رو انجام بدیم. ممنون میشم توضیح بدید.
سلام دوست من
قابلیت های انتخاب فوتر و بلوک های HTML در بخش های مختلف طراحی سایت و همچنین انتشار محتوا از ویژگی های بی نظیر قالب وودمارت است که به کمک امکانات پیش فرض المنتور نمی توانید چنین ویژگی هایی را به سادگی در دسترس داشته باشید.
با سپاس
ممنونم از راهنماییتون
با سپاس از نکته سنجی و سوال خوب شما
سلام روزتون بخیر
واقعا ممنونم از اموزش خوبتون ک رایگان در اختیار ما گذاشتید .
بی نهایت سپاسگذارم
سلام دوست من
خوشحالیم که آموزش ها مورد استفاده شما قرار گرفته اند.
با آرزوی موفقیت برای شما