در ادامه بررسی قالب وودمارت به موضوع مهم و جذاب اضافه کردن فونت به قالب وودمارت می رسیم. در این جلسه از آموزش قالب وودمارت به معرفی 5 روش تغییر فونت قالب وودمارت خواهیم پرداخت. همچنین بهترین روش افزودن فونت سفارشی به قالب Woodmart را از بین روش های بدون افزونه و با افزونه و بدون کدنویسی و با کدنویسی معرفی می کنیم. با ما در یونی وودمارت مرجع قالب وودمارت در ایران همراه باشید.
تایپوگرافی (Typography) در قالب وودمارت

قالب های حرفه ای وردپرس برای سادگی کار کاربران معمولا یک پنل تنظیمات اختصاصی برای قالب در نظر می گیرند. تقریبا تمام سفارشی سازی های ظاهری کلی سایت در پنل تنظیمات قالب انجام می شود. تغییر رنگ، فونت، لوگو، کپی رایت، هدر، فوتر و…
بخش Typography یا تایپوگرافی که در زبان فارسی با عنوان قلم یا همان اصطلاح رایج فونت شناخته می شود معمولا برای تغییر فونت در تنظیمات قالب های حرفه ای در نظر گرفته می شود.
در تنظیمات قالب وودمارت نیز بخشی با عنوان تایپوگرافی در نظر گرفته شده است که امکان تغییر فونت بخش های مختلف قالب را فراهم کرده است. تغییر فونت کلی سایت، متن های ساده سایت، متن عنوان ها، عنوان محصولات، فونت های طراحی و بسیاری موارد پیشرفته دیگر در این بخش در دسترس هستند.
در نسخه رسمی قالب وودمارت هیچ فونت فارسی در دسترس نیست. پس برای افزودن فونت فارسی به قالب وودمارت لازم است از آموزش های یونی وودمارت کمک بگیرید. اما پیش از آموزش های افزودن فونت سفارشی به وودمارت می خواهیم روش اول تغییر فونت را به عنوان بهترین روش به شما پیشنهاد کنیم.
تغییر فونت قالب وودمارت با یک کلیک (روش 1) (پیشنهادی)
روش اول و بهترین روش تغییر فونت قالب وودمارت استفاده از نسخه اختصاصی یونی وودمارت است. در نسخه اختصاصی یونی وودمارت بسته 100 فونت فارسی استاندارد وب بر روی هسته قالب نصب شده است. بنابراین برای تغییر فونت سایت نیازی به دانش فنی یا روش خاصی برای افزودن فونت به قالب نیست. به علاوه مجموعه کاملی از بهترین فونت های فارسی استاندارد وب را در تنظیمات قالب در دسترس دارید.

برای تغییر فونت سایت در قالب یونی وودمارت فقط کافی است از پنل تنظیمات قالب بخش فونت یونی وودمارت اقدام کنید.
چک لیست تغییر فونت در یونی وودمارت
پیشخوان وردپرس – تنظیمات قالب – فونت یونی وودمارت
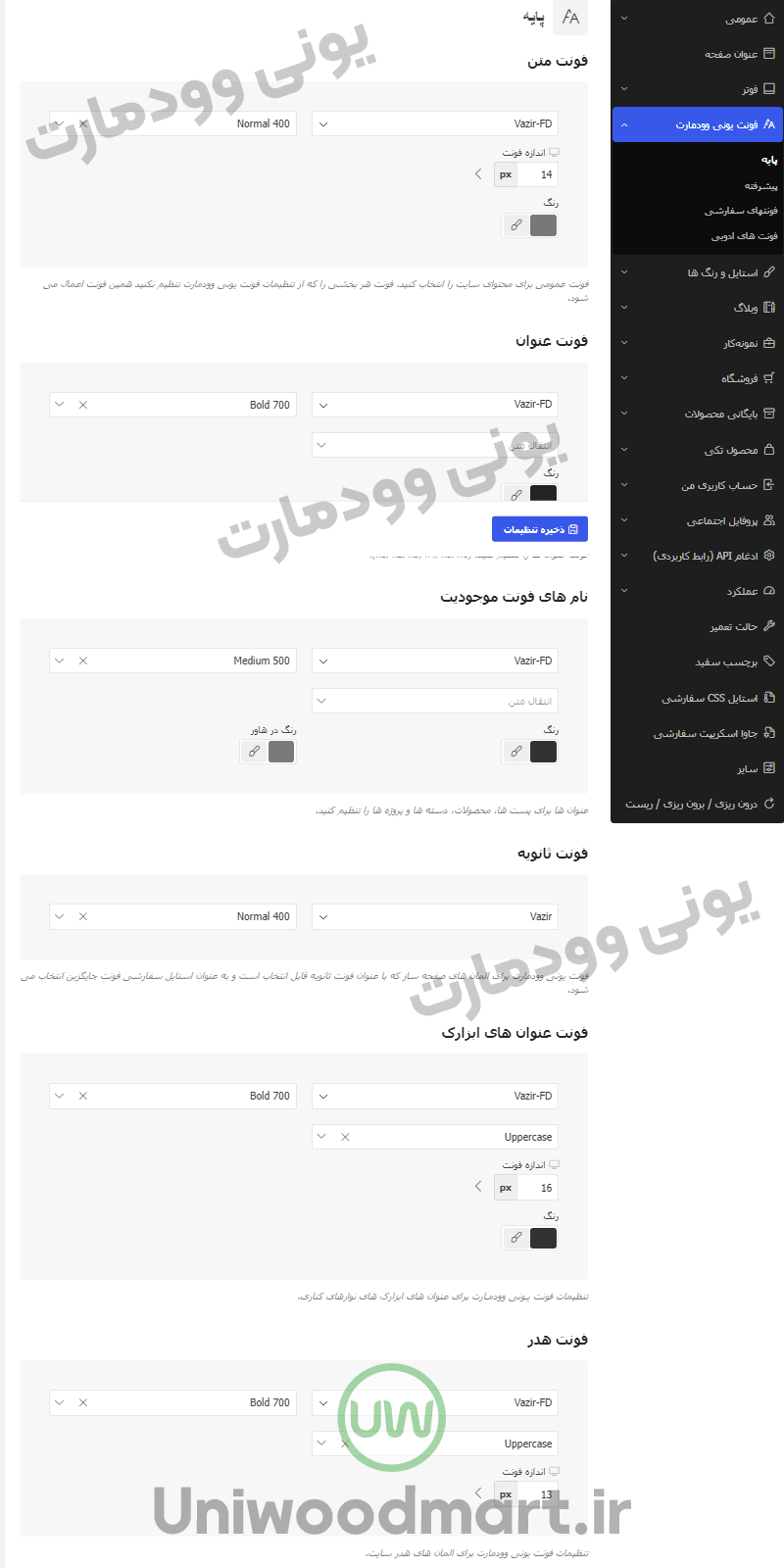
در این بخش گزینه های متعددی برای تغییر فونت بخش های مختلف سایت پیش بینی شده است.
- فونت متن: تغییرات کلی در فونت همه بخش های سایت از این بخش انجام می شوند.
- فونت عنوان: عنوان تیترها از این بخش تغییر می کنند.
- فونت موجودیت: عنوان های پست ها و محصولات و… از تنظیمات این بخش پشتیبانی می کنند.
- فونت ثانویه: در طراحی صفحه ساز و فونت جایگزین یا ثانویه المان های طراحی اعمال می شود.
- فونت عنوان ابزارک ها: برای تغییر فونتهای عنوان ابزارک ها این گزینه را تنظیم کنید.
- فونت هدر: المان های هدر، منوهای هدر و… از این تنظیمات پشتیبانی می کنند.
100 فونت فارسی در نسخه یونی وودمارت
در نسخه اختصاصی یونی وودمارت بیش از 100 فونت فارسی استاندارد وب به فهرست فونت ها در تنظیمات اصلی قالب اضافه شده است.
- فونت وزیر
- فونت شبنم
- فونت ساحل
- فونت یکان
- فونت تنها
- فونت تیتر
- فونت میترا
- فونت نازنین
- فونت کودک
- فونت هما
- فونت صمیم
- و…
اضافه کردن فونت به قالب وودمارت با نصب فونت (روش 2)

نصب فونت جهت اضافه کردن فونت به قالب وودمارت بهترین روش است. این روش که نیازمند دانش تخصصی وردپرس و آشنایی با زبان های برنامه نویسی php و html و css و js و هوک های وردپرس و… است برای کاربران حرفه ای و توسعه دهندگان قالب و افزونه کاربردی است.
در این روش لازم است تا برنامه نویس که بر هوک های وردپرس مسلط است به فونت های هسته قالب فیلترهایی اعمال کند تا بتواند فهرست فونت های دلخواه را به مجموعه فونت ها اضافه کند.
آموزش این روش نیاز به تخصص های ویژه وردپرس دارد. این مرجع آموزشی ویژه کاربران و وبمستران علاقه مند به طراحی سایت بدون کدنویسی است و آموزش های برنامه نویسی پیشرفته در این مرجع نمی گنجد.
اما یک خبر خوب برای شما داریم.
در نسخه اختصاصی یونی وودمارت بسته 100 فونت فارسی استاندارد وب با همین روش بر روی قالب نصب شده است. پس اگر یک وبمستر یا کاربر عادی هستید و نمی خواهید وارد پیچیدگی های نصب فونت با برنامه نویسی شوید، بهترین نسخه قالب وودمارت را با 100 فونت فارسی در سایت یونی وودمارت برای شما آماده کرده ایم.
آپلود فونت در قالب وودمارت و افزودن فونت سفارشی (روش 3)

روش سوم، آپلود فونت در قالب وودمارت است. در این روش برای افزودن فونت سفارشی به قالب وودمارت باید فایل های فونت مورد در نظر را با پسوندهای woff و woff2 در دسترس داشته باشید. سپس از تنظیمات قالب برای آپلود فایل فونت ها و افزودن فونت به قالب استفاده کنید.
این روش به دلیل بهینه نبودن و پایین آوردن عملکرد و سرعت سایت روش پیشنهادی نیست. اما به طور خلاصه آموزش این روش را توضیخ می دهیم.
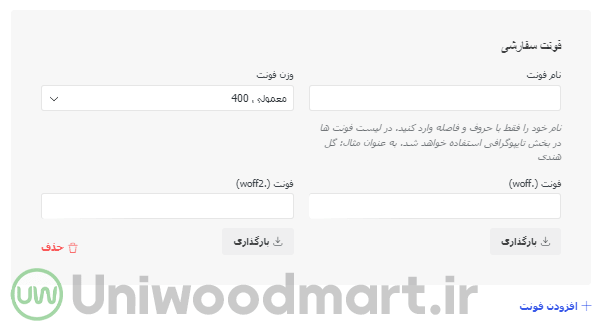
برای افزودن فونت سفارشی دلخواه می توانید از تنظیمات قالب بخش فونت یونی وودمارت اقدام کنید. در تب فونت های سفارشی پنلی برای معرفی فونت و بارگذاری فایل ها در نظر گرفته شده است. کافی است فیلدهای فرم را تکمیل کنید و بر روی بارگذاری کلیک کنید.
چک لیست افزودن فونت سفارشی
پیشخوان وردپرس – تنظیمات قالب – فونت یونی وودمارت – فونت سفارشی
- نام فونت: یک نام دلخواه برای فونت سفارشی وارد کنید.
- وزن فونت: وزن فونت را اینجا وارد کنید. مثلا 400 برای وزن معمولی و 700 برای وزن Bold
- فونت (.woff): در این بخش فایل فونت با پسوند woff را آپلود کنید.
- فونت (.woff2): در این بخش فایل فونت با پسوند woff2 را آپلود کنید.
- افزودن فونت: برای اضافه کردن موارد بیشتر از این گزینه استفاده کنید.
- در پایان تنظیمات قالب را ذخیره کنید.
این روش به دلیل کاهش سرعت و عملکرد سایت، کاهش سئو یا مواردی مثل این در حالت کلی توصیه نمی شود. ولی اگر روش های 1 و 2 در دسترس نبود به عنوان روش جایگزین اجباری می توانید استفاده کنید.
کدنویسی CSS استایل فونت ها (روش 4) – توصیه نمی شود
در برخی آموزش های مشاهده می شود که برای افزودن فونت به قالب، روش هایی مثل کدهای CSS و تعریف استایل های عمومی آموزش داده می شود. توجه داشته باشید قالب وودمارت یک قالب حرفه ای است و تمام امکانات تغییر فونت را به شکل استاندارد در خود دارد. پس استفاده از روش های غیر استاندارد و عمومی در این قالب به هیچ وجه پیشنهاد نمی شود.
در این روش عموما یک استایل کلی برای تغییر فونت کلی سایت در نظر گرفته می شود که کاربر کنترلی بر مدیریت فونت ها ندارد و حتی آپلود و معرفی فونت در این روش برای کاربران مبتدی تر پیچیده است.
مشکل اصلی این روش نیز اضافه کردن فایل های استایل اضافی یا دستکاری کدهای اصلی قالب است که موجب کاهش عملکرد و سرعت سایت می شود. همچنین اگر آشنایی با کدنویسی نداشته باشید ممکن است تغییرات منجر به این شود که سایت از دسترس خارج شود یا با هر بروزرسانی قالب تغییرات فونت پاک شوند.
در تنظیمات تایپوگرافی قالب وودمارت امکانات افزودن فونت وجود دارد که در روش 3 بررسی کردیم و عملا روش 4 برای این قالب کاربردی ندارد.
این روش به دلیل کاهش سرعت و عملکرد سایت، کاهش سئو و… در حالت کلی توصیه نمی شود. اما با توجه به اینکه برخی منابع این روش ها را آموزش می دهند وظیفه دانستیم تا در مورد این روش و مشکلات آن توضیحاتی بدهیم.
افزونه های تغییر فونت وردپرس (روش 5) – توصیه نمی شود
یکی از روش های متداول و البته اشتباه تغییر فونت در وردپرس استفاده از افزونه های فونت است. افزونه های رایگانی وجود دارند که بر روی وردپرس نصب می شوند و امکان آپلود فونت را در سایت اضافه می کنند. این روش دقیقا مشابه روش کدنویسی CSS عمل می کند که در بخش قبل معرفی کردیم و تمام مشکلات روش قبل مثل کاهش عملکرد و سرعت سایت یا عدم کنترل بر روی تغییرات فونت ها را دارد.
در پنل قالب وودمارت امکانات کامل مشابه این افزونه ها پیش بینی شده است و بدون نیاز به نصب افزونه جدید این ویژگی ها را در اختیار دارید. پس روش 3 که پیش تر بررسی کردیم روش مشابه افزونه ها است و عملا روش 5 برای این قالب کاربردی ندارد.
این روش به دلیل کاهش سرعت و عملکرد سایت، کاهش سئو و… در حالت کلی توصیه نمی شود. اما با توجه به اینکه برخی منابع این روش ها را آموزش می دهند وظیفه دانستیم تا در مورد این روش و مشکلات آن توضیحاتی بدهیم.
پیشنهاد ویژه: قالب یونی وودمارت با 100 فونت فارسی استاندارد
بهترین نسخه قالب وودمارت در ایران با 100 فونت فارسی و 144 دمو فارسی در یونی وودمارت آماده شده است. در این نسخه در پنل تنظیمات قالب مجموعه کاملی از محبوب ترین فونت های فارسی اضافه شده اند که به سادگی یک کلیک می توانید فونت بخش های مختلف سایت را تغییر دهید.

- قالب یونی وودمارت فارسی و راستچین
- بیش از 100 فونت فارسی نصب شده بر روی قالب (اختصاصی)
- قابل نصب بر روی بی نهایت سایت (بدون محدودیت لایسنس)
- همراه 144 دمو آماده فارسی (اختصاصی)
- همراه بسته نصبی آسان با چند کلیک (اختصاصی)
- همراه 20 افزونه هدیه پرمیوم (اختصاصی)
- پشتیبانی و بروزرسانی رایگان و همیشگی (اختصاصی)
- نصب رایگان قالب بدون هزینه (اختصاصی)
- با 30 روز ضمانت بازگشت سفارش مشروط (اختصاصی)
برای خرید بهترین نسخه قالب وودمارت اختصاصی یونی وودمارت همین حالا به لینک زیر مراجعه کنید: